
Getting Started
Pixelpart is an application designed for creating stunning visual effects in 2D and 3D. The application utilizes particles as the basic visual elements, and you have complete control over particle movement and appearance. You can even simulate natural forces like gravity, wind, and collisions to create realistic effects. It offers a variety of plugins that enable direct use in game engines. Furthermore, effects can be exported to sprite sheets, videos, image sequences and animated images.
User Interface

The user interface of Pixelpart is composed of several windows:
- Scene: Shows the effect in action and a timeline at the bottom. The scene view is interactive, so you may move and manipulate objects while the effect is playing.
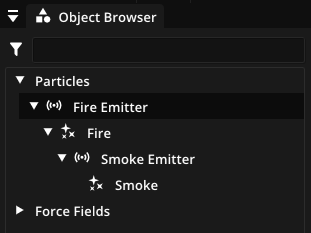
- Object Browser: Shows a list of all objects (particle types, particle emitters, force fields and colliders) in the scene.
- Properties: Lists the properties of the selected object.
- Keyframe Editor: Allows you to animate the selected property.
- Image Effects: Makes it possible to apply and configure post-processing effects.
- Render: Is used to render the effect to sprite sheets, image sequences and videos.
After starting Pixelpart for the first time, you will see the default 2D effect being played. To start from a more complex preset, create a new project by clicking New Project... in the toolbar or main menu. In the dialog that opens, select the preset you would like to use and click Create.
Your first effect is now playing inside the scene view, which is the most important place when designing effects. It shows the effect in action and lets you move and resize objects in the scene. You can navigate the scene view with the following commands:
| Mouse / Keyboard | Action (2D Effects) | Action (3D Effects) |
|---|---|---|
| RMB | Move the viewpoint. | Look around in first-person view. In order to rotate around the selected object, hold Shift. |
| Mouse Wheel | Adjust the zoom. | Adjust the zoom. |
| W | Move the viewpoint down. | Move forward. |
| S | Move the viewpoint up. | Move backward. |
| A | Move the viewpoint to the right. | Move to the left. |
| D | Move the viewpoint to the left. | Move to the right. |
Creating Effects
Creating effects in Pixelpart involves designing different particle types, creating emitters for those particles and placing other objects that influence particle behavior. You have access to four different types of scene objects:
- Particle types, which define the appearance and behavior of particles. This includes visual properties like the color and size of particles, but also behavioral properties like movement paths, acceleration and rotation. You can attach custom shaders to particles in order to define their appearance even more precisely. They are created with shader graphs, a form of visual scripting.
- Particle emitters, which spawn new particles. Particle emitters continuously instantiate new particles of their assigned particle types in a defined area, like inside a circle or on a line. They also define in which direction particles are initially accelerated.
- Force fields, which influence particles by applying forces to them and can be used to model things like gravity and wind.
- Colliders, which are objects particles collide with and are used to simulate particles hitting and bouncing off solid surfaces.
Many properties of these objects can be animated with keyframe animation in order to make particles and object change over time. Similarly, you can animation the position of objects with motion paths.
It is also possible to enhance the effect you have created with additional image effects, which are filters that are applied to the whole effect after rendering, such as motion blur and color correction.
Using Effects
Once you have created an effect, you can use it outside of Pixelpart in two ways.
- You can render the effect to a sprite sheet, image sequence, animated image, or video. These formats are compatible with a variety of game engines and video production software.
- You can save the effect (as a .ppfx file) and directly import it into game engines using the provided runtime plugins.
Scene Objects
In Pixelpart you can use four types of scene objects particle types, particle emitters, force fields and colliders to change the appearance of your effects. Objects are managed in the Object Browser. Once you select an object in this view, a lot of options to change its behavior and appearance become available in the property window.
Object Browser
Objects can be added with in the toolbar or the context menu of the object browser. Many emitter presets are available to quickly get you started. Having selected an object, the toolbar and the context menu offer options to...
- Duplicate the object with
- Remove the object with
- Hide the object with
- Change the object's name
To create complex effects it is often necessary for particles to be spawned after one another, e.g. a smoke particle being created from a fire particle. In the object browser, drag & drop an emitter onto a particle type to make it a sub-emitter of that particle type. This way, the emitter spawns particles from the particle positions of the parent particle type.

Property Window
The property window is the place where you can customize the selected object. It is divided into four categories:
- : General properties, available for all object types
- : Visual properties that affect the appearance of an object
- : Motion properties that influence position and movement of an object
- : Physics properties related to the physical attributes of an object

Many properties are animation properties that can change over the lifetime of an object and are marked with . Select the name of such a property to animate it in the keyframe editor.
Particle Emitters
Particle emitters continuously spawn new particles of their assigned particle types (child nodes in the object browser) in a defined area. They also define in which direction particles are accelerated initially.

Properties
The following properties can be adjusted in the property panel to define how emitters create particles.
General
| Property | Description |
|---|---|
| Lifetime | Time period during which the emitter is active and spawns particles. After the time expires, the emitter stops producing particles. If Repeat is activated, the emitter starts again after the specified duration. This is useful for emitters that should repeat their behavior after a certain amount of time. |
| Type | In what kind of area particles are spawned ( Point, Line, Circle, Rectangle, Path, Sphere (3D), Cube (3D), Cylinder (3D)). |
| Particle Distribution | Where particles are spawned inside the emitter area. Uniform: Particles are spawned at a randomly generated location (uniform distribution) inside the emitter area. Center: Particles are created mostly around the center and less at the boundary. Hole: More particles spawn near the emitter boundary and less in the center. Boundary: Particles are created only on the emitter boundary. |
| Particle Emission | When particles are emitted. Continuous: Emitter continuously spawns particles throughout its lifetime. Burst (Start): Emitter instantiates all particles immediately after being created. Burst (End): Particles are spawned at the end of the emitter lifetime, or - if the emitter is a sub-emitter - when particles of the parent emitter reach the end of their lifetime. |
| Size | Extent of the emitter area. |
| Orientation | Orientation of the emitter area in degrees. For 3D effects, the orientation is composed of roll, yaw and pitch. |
| Direction | Direction in which particles move when spawned, in degrees. For 3D effects, the direction is composed of roll, yaw and pitch. The default mode is Fixed, causing particles to shoot off in a common direction. If you select Outwards, particles move away from the emitter. If you select Inwards, particles move towards the emitter's center. |
| Spread | How much the direction varies. A spread of 0° means that particles only move in the specified direction, while 360° leads to particles shooting off in all directions. |
Motion
| Property | Description |
|---|---|
| Position | Position of the emitter. This option allows you to specify a motion path the emitter traverses during its lifetime. It is shown in the scene view if the property is selected. |
Particle Types
Particle types define the appearance and behavior of particles. In the object browser, they are always child nodes of particle emitters.

Properties
The following properties can be adjusted in the property panel to influence the look and behavior of the particles.
General
| Property | Description |
|---|---|
| Lifespan | How long particles stay alive after being created. You can also specify a variation for this parameter, so that individual particles have different lifespans. |
| Number | How many particles are created by the emitter. |
Visual
| Property | Description |
|---|---|
| Material | Material that particles use for rendering. The default material applies a texture to the particle, blending it with the given particle color. If you want to customize the appearance of particles beyond switching textures and changing colors, open the shader graph editor by clicking Shader Graph.... The parameters of the shader can be accessed quickly with . |
| Renderer | Which renderer is used for drawing the particles. Sprite Renderer: Draws each particle as a separate sprite. Trail Renderer: Generates continuous trails along the path of particles with the same parent particle. Click to show additional options for each renderer. |
| Blend Mode | How the particles are blended together and composed with other objects in the effect. Normal: Particles are blended together based on their opacity. Additive: Particle colors are added together. Subtractive: Particle colors are subtracted from each other. |
| Layer | Layer the particles are drawn on (only for 2D effects). Particles on upper layers occlude those on lower layers. |
| Color | Color of each particle over its lifetime, displayed as a color gradient. Double-click or right-click the color gradient to add another color. Double-clicking a color mark lets you choose its color, right-clicking removes it. To change the position of color marks, drag them using the mouse. To create particles with more random colors use the variance parameters for hue, saturation and value. |
| Initial Opacity | Opacity of each particle when created. |
| Opacity | Opacity of each particle over its lifetime as a fraction of its initial opacity. |
| Initial Size | Size of each particle when created. |
| Size | Size of each particle over its lifetime as a fraction of its initial size. |
Motion
| Property | Description |
|---|---|
| Position | Motion path for particles. It is shown in the scene view if the property is selected. You can specify how much particles are influenced by the path with the Force parameter. Set to 0 to disable motion paths. If Attached to Emitter is selected, the position of particles is tied directly to the position of their emitter. |
| Initial Velocity | How fast each particle is initially after being spawned by the emitter. |
| Acceleration | Linear acceleration applied to each particle over its lifetime. Positive values speed up particles, while negative values slow them down. |
| Radial Acceleration | Acceleration of each particle towards the emitter over its lifetime. If you select negative values here, particles are repelled from the emitter. |
| Damping | Damping applied to each particle over its lifetime. Lower values result in more damping. |
| Initial Rotation | Rotation of each particle when created, in degrees. For 3D effects, rotation is composed of roll, yaw and pitch. |
| Rotation | How particles rotate over time from their initial rotation. There are two possible modes: Angle: Set rotation angle of each particle over its lifetime. Angular Velocity: Set angular velocity of each particle over its lifetime. |
| Alignment | Particles can align to different objects and directions: None: Particles do not align to anything. Camera: Particles always face the camera (3D). Motion: Particles align to their own velocity vector. Emission direction: Particles face their emitter. Emitter: Particles copy the rotation of their emitter. |
| Pivot | Center of rotation, relative to the particle's center. |
Physics
| Property | Description |
|---|---|
| Weight | How strongly particles are affected by force fields. |
| Bounce | How much particles bounce back from colliders. |
| Friction | How resistant particles are to sliding down colliders. |
Force Fields
Force fields affect particles by attracting, repelling or accelerating them in some direction and can be used to model gravity, wind and other natural effects. Add force fields using the object browser, the main menu or alternatively, directly place a force field in the scene by right-clicking on the scene view while holding CTRL.

Properties
The following properties can be adjusted in the property panel to change the behavior of a force field.
General
| Property | Description |
|---|---|
| Lifetime | Time period during which the force field is active. If Repeat is selected, the force field always stays active and repeats its behavior. |
| Type | Type of the force field. Point forces attract or repel particles based on their distance to the force center. Particles near the center are influenced more than particles farther away. They have a circular area of effect. Area forces accelerate particles in a specific direction if they move into the force area. In contrast to point forces, this direction is not towards or away from the force center, but set as a separate parameter. |
| Size | Extent of the force field area. |
| Orientation | Orientation of the force field, in degrees. For 3D effects, the orientation is composed of roll, yaw and pitch. |
| Exclusion List | List of particle types not affected by the force field. Add and remove particle types via the context menu (right-click). |
Motion
| Property | Description |
|---|---|
| Position | Position of the force field. You can also specify a motion path along which the force field travels over its lifetime. It is shown in the scene view if the property is selected. |
Physics
| Property | Description |
|---|---|
| Direction | Direction in which particles are accelerated, in degrees. For 3D effects, the direction is composed of roll, yaw and pitch. Only applies to area force fields. |
| Strength | How strongly particles are affected by the force field. Negative values reverse the force direction. Point forces then repel particles, for example. |
| Grid | Number of cells used for the randomization grid. Each grid cell has a slightly different, randomly selected force direction and strength, which is influenced by the variance parameters for direction and strength. This is especially useful for more organic motion that moves particles with some variation in strength and direction. Click to randomize the strength and direction values of the grid cells. |
Colliders
Colliders are only available for 2D effects.
Colliders act as objects particles collide with and consist of connected line segments. Add colliders using the object browser, the main menu or alternatively, by holding CTRL and left-clicking on the scene view. You can then set the new collider's vertices with additional clicks.

Properties
The following properties can be adjusted in the property panel to change the behavior of a collider.
General
| Property | Description |
|---|---|
| Lifetime | Time period during which the collider is active. If Repeat is selected, the collider stays active. |
| Vertices | List of vertices that form the connected line segments of the collider. You can add and remove vertices using the context menu (right-click). |
| Exclusion List | List of particle types not affected by the collider. Add and remove particle types via the context menu (right-click). |
Physics
| Property | Description |
|---|---|
| Bounce | How strongly particles bounce back from the collider. |
| Friction | How much particles are slowed down when sliding down the collider. |
Keyframe Animation
Keyframe animation allows you to animate properties of objects over time and can be used to let emitters spin in circles, to make particles bigger and smaller over their lifespan and for other complex behavior. To edit a property's keyframes, select the corresponding property name in the property panel, which is then highlighted to indicate that it is being edited. The Keyframe Editor now shows the animation keyframes of the selected property. Your edits are applied in real-time to the effect.
A property can be defined with a number of keyframes that determine how it changes over time. You can add a new keyframe by right-clicking inside the keyframe editor. A right-click on an existing keyframe removes it. To move keyframes, simply drag them around with the mouse. The timing can be adjusted more precisely in the small timeline above the main editor frame. Note that properties can also have multiple components, like the size (width, height) of particles. Select which component you want to edit with the buttons in the toolbar above the editor.
Additional actions are shown above the editor and in the menu accessible via :
| Option | Description |
|---|---|
| Interpolation | The interpolation defines how values between keyframes are calculated. None: Values change abruptly between keyframes. Linear: Values are interpolated linearly. Spline: Values are interpolated with Spline interpolation producing smooth transitions. |
| Add | Add a new keyframe at the current cursor position. |
| Remove | Remove the selected keyframe. |
| Erase | Remove all keyframes, setting the property to a constant value. |
| Copy | Copy keyframes to the clipboard. |
| Paste | Replace keyframes with the ones in the clipboard. |
| Scroll | Scroll the graph by clicking and dragging the mouse. |
| Zoom | Adjust the zoom level by clicking and dragging the mouse. |
| Reset View | Reset zoom and scrolling. |
| Grid Spacing | Adjust the distance between grid lines in the keyframe editor. |
| Snap to Grid | Toggle snapping keyframes to the grid. |
| Open Script Editor... | Generate keyframes by writing scripts with the Lua scripting language. |

Motion Paths
Using motion paths you can control how emitters, particles and force fields move over time. Motion paths are defined by waypoints, which you can add, remove and move as you like. To start editing a motion path of an object, select its Position property in the property panel.
To add a new waypoint, hold Shift and click on an empty spot in the scene view. Waypoints you add can be repositioned by moving them in the scene view. In order to remove existing waypoints, click on them while holding Shift. To change the timing of each waypoint and the path interpolation, use the keyframe editor.
In 2D, motion paths can be drawn as well. Click next to the Position property and then move the mouse over the scene view while holding the left mouse button. This automatically adds waypoints along the path you draw.

Shader Graphs
Shader graphs can be used to define the material of particles more precisely allowing you to fine-tune colors and even make materials react dynamically to particle properties like velocity and force influence. Such a shader graph consists of nodes that work together to define the final pixel color and opacity. Each nodes implements a specific function that computes an output value from its input values, which are supplied by other nodes. Some nodes also have additional parameters that influence their function.
One example is the Blend node, which mixes two colors together: The two colors are connected to the input pins of the blend node while the output pin, carrying the resulting color, is connected to other nodes in the graph. The parameter Mode determines how the colors are blended together.

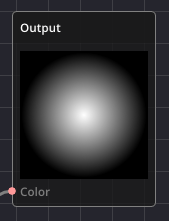
Eventually, all nodes run together into the Output node, which sets the final color of each pixel. Color values are stored in RGBA (Red, Green, Blue, Alpha) format, where each channel contains a number in the range [0, 1] defining the color intensity for that channel. The alpha component defines the opacity.

Creating Shader Graphs
The shader graph of a particle type can be modified in the shader graph window. To open this window, click Shader Graph... in the Material property of the particle type.
New Shader Graphs
Each particle type already has a default shader graph, which applies a texture and combines it with the color set in the particle properties. To assign a completely new shader graph to the object click New or select a preset from the drop-down menu.
Adding Nodes
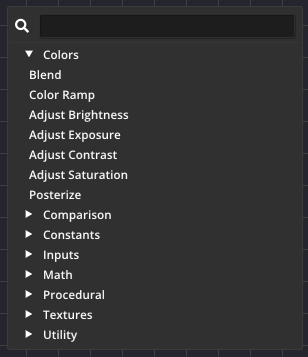
New nodes can be added by right-clicking an empty space and selecting a node type, by dragging out an attribute pin and dropping it on an empty space or by clicking Add in the toolbar. The list of available nodes can be filtered by typing in the search box at the top.

While right-clicking or dragging out a node pin, there are several keyboard shortcuts for creating common node types directly.
| Shortcut | Node |
|---|---|
| 1 | Number |
| 2 | Vector 2 |
| 3 | Vector 3 |
| 4 | Vector 4 |
| B | Boolean |
| C | Color |
Modifying Nodes
After adding a new node, connect its input and output pins to the rest of the graph by dragging out links from each pin. The pin color and shape denote the data type that is expected for the attribute. For example, the red color denotes a 4-component vector, which is used for color values. Most of the time, different data types can be converted into one another.
To remove a node, click Remove in the context menu of the node or select the node(s) and press Remove in the tool bar.
Applying Changes
In order to apply your changes to the particle type, click Apply in the toolbar. Otherwise, they are discarded when you close the window.
List of Available Nodes
Nodes: Constants
| Node | Inputs | Description |
|---|---|---|
| Boolean | Boolean constant, which can be true or false. | |
| Integer | Integer constant, which can be any positive or negative integer. | |
| Number | Number constant, which can be any rational number. | |
| Vector 2 | Vector constant with two components. | |
| Vector 3 | Vector constant with three components. | |
| Vector 4 | Vector constant with four components. | |
| Color | Color constant with four components (RGBA). |
Nodes: Inputs
| Node | Inputs | Description |
|---|---|---|
| Input: Texture Coordinate | Per-vertex texture coordinate for the current drawable. Used to sample textures. | |
| Input: Color | Color of the particle. This input can be set with the Color attribute in the Visuals tab. | |
| Input: Velocity | Velocity vector of the particle. | |
| Input: Force | Force vector of the particle. | |
| Input: Life | Life left for the particle, from 1.0 (particle has just spawned) to 0.0 (particle is about to disappear). | |
| Input: Object ID | ID of the current drawable, which can be used to differentiate individual particles, for example. | |
| Effect Time | Time passed since the effect has started. | |
| Object Time | Time passed since the particle emitter was instantiated. |
Nodes: Colors
| Node | Inputs | Description |
|---|---|---|
| Blend | A, B | Blends colors A and B together using the specified blending mode. |
| Color Ramp | Value | Picks a color from the specified gradient using Value as an index between 0.0 and 1.0. |
| Adjust Brightness | Color, Brightness | Increases the brightness of Color for Brightness > 0 and decreases it for Brightness < 0. |
| Adjust Exposure | Color, Exposure | Increases the exposure of Color for Exposure > 0 and decreases it for Exposure < 0. |
| Adjust Contrast | Color, Contrast | Increases the contrast of Color for Contrast > 0 and decreases it for Contrast < 0. |
| Adjust Saturation | Color, Saturation | Increases the saturation of Color for Saturation > 0 and decreases it for Saturation < 0. |
| Posterize | Color, Number | Reduces the number of available colors per channel to Number. |
Nodes: Textures
| Node | Inputs | Description |
|---|---|---|
| Texture: Image | UV | Samples the given image at texture coordinate UV. |
| Texture: Sprite Sheet | UV, Frame | Samples the sprite at index Frame in the given sprite sheet at texture coordinate UV. |
| Tiling and Offset | UV, Tiling, Offset | Transforms texture coordinate UV by tiling it Tiling times and applying Offset. |
| Twirl | UV, Amount | Transforms texture coordinate UV by twirling it with strength Amount. |
Nodes: Procedural
| Node | Inputs | Description |
|---|---|---|
| Circle Mask | UV, Radius, Smoothness | Generates a circular mask, where (0.5, 0.5) is the circle's center, Radius is its radius and Smoothness dictates how slowly the value falls off outside the radius. The circle is then sampled at coordinate UV. |
| Noise (2D) | UV, Amplitude, Frequency, Persistence, Lacunarity | Generates 2D Simplex noise with the given parameters. This noise is sampled at coordinate UV. |
Nodes: Math
| Node | Inputs | Description |
|---|---|---|
| Add | A, B | Adds A and B (A + B). |
| Subtract | A, B | Subtracts B from A (A - B). |
| Multiply | A, B | Multiplies A with B (A * B). |
| Divide | A, B | Divides A by B (A / B). |
| Modulo | A, B | Computes the modulus of A and B (A mod B). |
| Power | A, B | Raises A to the power of B (AB). |
| Natural Exponentiation | Value | Computes the natural exponentiation of Value (exp(Value)). |
| Natural Logarithm | Value | Computes the natural logarithm of Value (ln(Value)). |
| Sign | Value | Returns the sign of Value, i.e. +1 if Value is positive, -1 if Value is negative and 0 if Value is 0. |
| Absolute Value | Value | Returns the absolute value of Value (|Value|). |
| Min | A, B | Returns the minimum of A and B (min(A, B)). |
| Max | A, B | Returns the maximum of A and B (max(A, B)). |
| Clamp | Value, Min, Max | Limits Value to the range [Min, Max]. |
| Linear Interpolation | A, B, Factor | Interpolations linearly between A and B using Factor (in the range [0, 1]). |
| Floor | Value | Rounds Value down to the next integer. |
| Ceil | Value | Rounds Value up to the next integer. |
| Round | Value | Rounds Value to the nearest integer. |
| Square Root | Value | Computes the square root of Value. |
| Sin | Value | Computes the sine of Value. |
| Cos | Value | Computes the cosine of Value. |
| Arcsin | Value | Computes the arcus sine of Value. |
| Arccos | Value | Computes the arcus cosine of Value. |
| Dot Product | A, B | Computes the dot product of vectors A and B. |
| Cross Product | A, B | Computes the cross product of vectors A and B. |
| Normalize | Vector | Normalizes Vector to a vector of length 1. |
| Vector Length | Vector | Returns the length or magnitude of Vector. |
| Step | Value, Edge | Generates a step function by comparing Value to Edge. If Value < Edge, the output is 0 and otherwise 1. |
| Smooth Step | Value, Edge 1, Edge 2 | Performs a smooth interpolation between 0 and 1 when Edge 1 < Value < Edge 2. |
| Threshold | Value | Returns parameter Output if Value is smaller than parameter Threshold. |
Nodes: Logic
| Node | Inputs | Description |
|---|---|---|
| Negation (NOT) | Value | Negates the boolean Value. |
| Conjunction (AND) | A, B | Outputs true if and only if both A and B are true. |
| Disjunction (OR) | A, B | Outputs true if and only if A or B is true. |
| Exclusive Disjunction (XOR) | A, B | Outputs true if and only if either A or B is true. |
| Branch | Predicate, True, False | Outputs the value for True if Predicate evaluates to true and the value for False otherwise. |
Nodes: Comparison
| Node | Inputs | Description |
|---|---|---|
| Equal | A, B | Outputs true if A = B and false otherwise. |
| Not Equal | A, B | Outputs true if A ≠ B and false otherwise. |
| Approximately Equal | A, B | Outputs true if A ≈ B (depending on given Epsilon) and false otherwise. |
| Less | A, B | Outputs true if A < B and false otherwise. |
| Less or Equal | A, B | Outputs true if A ≤ B and false otherwise. |
| Greater | A, B | Outputs true if A > B and false otherwise. |
| Greater or Equal | A, B | Outputs true if A ≥ B and false otherwise. |
Nodes: Utility
| Node | Inputs | Description |
|---|---|---|
| Frame Animation | Time | Computes the frame (in a sprite sheet, for example) that has been reached after time Time. The animation is characterized by the given parameters. |
| Value Curve | Value | Defines a graph using keyframes and samples this graph at position Value. |
| Split Vector (2) | Vector | Splits the two-dimensional vector Vector into its components. |
| Split Vector (3) | Vector | Splits the three-dimensional vector Vector into its components. |
| Split Vector (4) | Vector | Splits the four-dimensional vector Vector into its components. |
| Merge Vector (2) | X, Y | Combines X, Y into a two-dimensional vector. |
| Merge Vector (3) | X, Y, Z | Combines X, Y, Z into a three-dimensional vector. |
| Merge Vector (4) | X, Y, Z, W | Combines X, Y, Z, W into a four-dimensional vector. |
Image Effects
Image effects are post-processing effects that change the appearance of the whole effect. You can specify which image effects are used and in which order they are applied using the Image Effects window. Note that image effects are only applied when rendering the effect to sprite sheets, image sequences and videos and not when used with runtime plugins for game engines.
The following effects are supported:
Option | Description |
|---|---|
| Contrast & Brightness | Changes contrast and brightness. |
| Hue & Saturation | Changes hue and saturation. |
| Gamma Correction | Applies gamma correction. |
| Color Curves | Modifies the colors by applying the user-defined color ramps. |
| Colorize | Colorizes the effect with the selected hue. |
| Palette & Dithering | Constrains colors to the specified palette. You can also specify how much dithering is applied. |
| Posterize | Reduces the number of possible colors in each color channel to the specified amount. |
| Grayscale | Converts the animation to grayscale. The Weights parameter controls how much each color channel contributes. |
| Invert | Inverts the colors. |
| Alpha Threshold | Discards parts of the effect that have an opacity below the specified threshold. |
| Pixelate | Applies pixelation to the effect. The parameter Pixel Size controls the amount of pixelation. |
| Horizontal Blur | Applies horizontal gaussian blur. Use Radius and Sigma to change how much blur is applied. In order to produce an evenly blurred image, combine horizontal and vertical blur. |
| Vertical Blur | Applies vertical gaussian blur. Use Radius and Sigma to change how much blur is applied. In order to produce an evenly blurred image, combine horizontal and vertical blur. |
| Motion Blur | Blurs particles with high velocity. The Samples, Sigma and Range parameters control how blur is applied. |
| Bilateral Filter | Applies bilateral filtering, which blurs the effect but preserves edges. |
| Kuwahara Filter | Applies the Kuwahara filter, which smooths out the effect. |
| Sharpen | Sharpens the animation. Use Radius and Sigma to change how much sharpening is applied. |
| Outline | Outlines the effect using the specified color and line width. |
| Film Grain | Applies a film grain effect. |
Main Menu
The main menu contains important functions like saving and loading projects, exporting effects and controlling the effect playback.
File Menu
| Item | Description |
|---|---|
| New Project... | Create a new project, replacing the current one. |
| Open Project... | Load a project from file. |
| Add Project... | Add objects of another effect to the current project. |
| Save | Save the project. |
| Save As... | Save the project under a new filename. |
| Render... | Open the render dialog to render and export effects. |
| Preferences... | Open the preference dialog to modify global settings. |
| Close | Close the application. |
Edit Menu
| Item | Description |
|---|---|
| Undo | Undo the last action. |
| Redo | Redo a previously undone action. |
| Visible | Show/hide the selected object. |
| Remove | Remove the selected object. |
| Duplicate | Clone the selected object. |
| Add Sub-Emitter | Add a new particle emitter as a sub-emitter of the selected particle type. |
| Add Emitter | Add a new particle emitter. |
| Add Particle Type | Add a new particle type to the selected emitter. |
| Add Force Field | Add a new force field to the scene. |
| Add Collider | Add a new collider to the scene (only 2D). |
| 3D Effect | Change whether the effect is a 3D or 2D effect. |
Simulation Menu
| Item | Description |
|---|---|
| Play | Resume the effect playback. |
| Pause | Pause the effect playback. |
| Restart | Restart the effect playback. |
| Duration | Set the duration of the effect. The simulation restarts automatically after that time has passed. |
| Playback | Set the playback speed. |
View Menu
| Item | Description |
|---|---|
| Zoom In | Zoom in by 10% (only 2D). |
| Zoom Out | Zoom out by 10% (only 2D). |
| Reset View | Reset zoom to 100% and move the camera back to the scene origin. |
| Fit to Frame | Fit the effect into the field of view. |
| Camera | Change properties of the virtual camera. |
| Resolution | Change the image resolution. |
| Background | Change the background color. |
| Layout | Select layout of the user interface from a set of predefined layouts. |
| Show | Toggle what is shown for the active effect, like the background color or the debug overlay. |
Help Menu
| Item | Description |
|---|---|
| Documentation... | Open the documentation. |
| About... | Show information about the application. |
Rendering Effects
To use effects outside of Pixelpart, they need to be rendered to sprite sheets, image sequences, animated images or videos. Open the Render window by clicking Render... in the toolbar or the main menu.

Click Render to start rendering the effect. The rendering process can be influenced with the following options:
| Option | Description |
|---|---|
| Resolution | The image resolution in pixels. Select to automatically fit the effect to the image frame. |
| Capture Rate | The rate at which the effect is recorded, in frames per seconds. |
| Duration | Length of the effect in seconds. |
| Delay | How long the effect is simulated before it is captured. |
| Seed | Seed used for randomizing the particle simulation. Use to pick a random seed. |
| Loop | Render the effect as a loop, so the end of the effect blends seamlessly with the beginning. |
| Seamless | Render the effect with seamless edges. This is useful for animations that are used as part of a tilemap, for example. Only available for 2D effects. |
| Background | Enable/disable the background color. Turn this option off to render the effect in front of a transparent background. |
| Image Effects | Enable/disable image effects. |
After Pixelpart has rendered the effect, a preview of the final animation is shown on the left.
Click Export to export the animation to the file specified under File Path. The following formats are supported:
Type | File Format | Description |
|---|---|---|
| Sprite Sheet | png, tga, bmp, jpeg | Render the effect onto a sprite sheet. Texture Origin determines the corner where the first animation frame is placed. |
| Image Sequence | png, tga, bmp, jpeg | Export the effect as a series of individual image files. You can customize how the filenames of the different frames are formatted: For example, specifying "image%03d.png" stores the frames as image000.png, image001.png and so on with leading zeros and padded to three digits. If you choose a filename without format specifiers, e.g. just "image.png", the images will be saved as "image0.png", "image1.png" and so on. |
| Selected Frame | png, tga, bmp, jpeg | Export the selected frame as an image file. |
| Animated Image | gif, apng | Export the effect as an animated image file. |
| Video | ogv (Theora), webm (VP8), avi (Motion JPEG) | Export the effect as a video. The Bitrate controls the data rate used for the video. |
Game Engine Plugins
Effects created in Pixelpart can be played directly inside game engines using runtime plugins. Doing it this way has an important benefit that videos, sprite sheets and animated images like GIFs cannot provide: Plugins allow effects to be controlled dynamically, even while an effect is playing, which makes it possible to let them react to the current game state. This can be achieved with the extensive scripting API that Pixelpart provides.

Plugin for Unity
Requirements
- Unity 2017 or higher
Installation
- Start the Unity Editor and open the project in which you want to use the plugin.
- Import the plugin package with Assets > Import Package (main menu).
- Select all assets and click Import....
Usage
Importing An Effect
Save the effect you created in Pixelpart as a .ppfx file and place it in the Assets folder of your Unity project. Appropriate .asset and .shader files are created automatically. The original .ppfx file is no longer needed and can be deleted. If the effect appears too small or too large in your scene, select the corresponding .asset file and set a different scale value in the inspector.
Playing An Effect
In order to actually play the effect, attach the Pixelpart/Effect component to a game object in your scene and move the imported effect asset (with extension .asset) onto the Effect Asset field in the component's inspector window.

Scripting
An effect and its particle types, emitters, force fields and colliders can be controlled dynamically with scripts.
PixelpartEffect
Field | Description |
|---|---|
PixelpartEffectAsset EffectAsset | The attached effect asset. |
bool Playing | Whether the effect is currently playing or not. |
bool Loop | Whether the effect restarts automatically after time LoopTime. |
float LoopTime | Time after which the effect loops (only effective if Loop = true). |
float Speed | How fast the effect is being played. |
float FrameRate | At which rate the effect is simulated, in frames per second. |
List<Shader> ParticleShaders | Shaders used to render each particle type. |
bool FlipH | Whether the effect is flipped horizontally. |
bool FlipV | Whether the effect is flipped vertically. |
Property | Description |
|---|---|
bool Is3D (read-only) | Whether the effect is 3D or 2D. |
float CurrentTime (read-only) | Time since the effect has started playing. |
float AssetScale (read-only) | Scale of the attached effect asset. |
Method | Description |
|---|---|
void RestartEffect() | Restarts the effect and removes all existing particles. |
void ResetEffect() | Restarts the effect, but does not remove existing particles. |
PixelpartParticleEmitter FindParticleEmitter(string name) | Returns the particle emitter with the given name or null if no particle emitter with this name exists. |
PixelpartParticleType FindParticleType(string name) | Returns the particle type with the given name or null if no particle type with this name exists. |
PixelpartForceField FindForceField(string name) | Returns the force field with the given name or null if no force field with this name exists. |
PixelpartCollider FindCollider(string name) | Returns the collider with the given name or null if no collider with this name exists. |
PixelpartParticleEmitter GetParticleEmitter(uint id) | Returns the particle emitter with the given id or null if no particle emitter with this id exists. |
PixelpartParticleType GetParticleType(uint id) | Returns the particle type with the given id or null if no particle type with this id exists. |
PixelpartForceField GetForceField(uint id) | Returns the force field with the given id or null if no force field with this id exists. |
PixelpartCollider GetCollider(uint id) | Returns the collider with the given id or null if no collider with this id exists. |
PixelpartParticleEmitter GetParticleEmitterAtIndex(int index) | Returns the particle emitter at the given index, starting with 0, or null if no particle emitter exists at this index. |
PixelpartParticleType GetParticleTypeAtIndex(int index) | Returns the particle type at the given index, starting with 0, or null if no particle type exists at this index. |
PixelpartForceField GetForceFieldAtIndex(int index) | Returns the force field at the given index, starting with 0, or null if no force field exists at this index. |
PixelpartCollider GetColliderAtIndex(int index) | Returns the collider at the given index, starting with 0, or null if no collider exists at this index. |
PixelpartParticleEmitter
Property | Description |
|---|---|
uint Id (read-only) | Unique ID of the emitter. |
uint ParentId (read-only) | ID of the parent particle type. |
string Name (read-only) | Name of the emitter. |
float LifetimeStart | When the emitter becomes active, in seconds. |
float LifetimeDuration | How long the emitter stays active, in seconds. |
bool Repeat | Whether the emitter continues to stay active after LifetimeDuration has passed. |
bool Active (read-only) | Whether the emitter is active and spawns particles at the current point in time. |
float LocalTime (read-only) | Time fraction the emitter has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 Position (read-only) | Curve describing the position of the emitter over time. |
ShapeType Shape | Shape of the emitter area (Point, Line, Ellipse, Rectangle, Path, Ellipsoid, Cuboid, Cylinder). |
PixelpartCurve3 Path (read-only) | Spawn path of the emitter if Path is selected as the emitter shape. |
PixelpartCurve3 Size (read-only) | Curve describing the size of the emitter area over time. |
PixelpartCurve3 Orientation (read-only) | Curve describing the orientation of the emitter area over time. |
DistributionType Distribution | How particles are distributed in the emitter area (Uniform, Center, Hole, Boundary). |
EmissionModeType EmissionMode | When particles are spawned during the lifetime of the emitter (Continuous, BurstStart, BurstEnd). |
DirectionModeType DirectionMode | In which direction particles are generated in relation to the emitter area (Fixed, Outwards, Inwards). |
PixelpartCurve3 Direction (read-only) | Curve describing the emission direction of the emitter in degrees. |
PixelpartCurve Spread (read-only) | Curve describing the variety in particle directions of the emitter in degrees. |
PixelpartParticleType
Property | Description |
|---|---|
uint Id (read-only) | Unique ID of the particle type. |
uint ParentId (read-only) | ID of the emitter creating particles of this type. |
string Name (read-only) | Name of the particle type. |
PixelpartCurve3 Position (read-only) | Motion path of particles. |
PixelpartCurve NumParticles (read-only) | Curve describing the number of the particles spawned. |
PixelpartCurve Lifespan (read-only) | Curve describing the lifespan of particles. |
float LifespanVariance | How much the lifespans of particles vary. |
bool PositionRelative | Whether the position of particles is calculated relative to their emitter. |
float MotionPathForce | How much the motion path influences the particle position. |
PixelpartCurve InitialVelocity (read-only) | Curve describing the initial velocity of particles. |
float VelocityVariance | How much the velocities of particles vary. |
PixelpartCurve Acceleration (read-only) | Curve describing the linear acceleration of particles over their lifetime. |
PixelpartCurve RadialAcceleration (read-only) | Curve describing the radial acceleration of particles over their lifetime. |
PixelpartCurve Damping (read-only) | Curve describing the damping of particles over their lifetime. |
RotationModeType RotationMode | Whether the Rotation property is interpreted as an angle or an angular velocity (Angle, Velocity). |
AlignmentModeType AlignmentMode | How particles align themselves (None, Camera, Motion, Emission, Emitter). |
PixelpartCurve3 InitialRotation (read-only) | Curve describing the starting rotation of particles, in degrees. |
PixelpartCurve3 Rotation (read-only) | Curve describing the rotation (or angular velocity) of particles over their lifetime, in degrees. |
Vector3 RotationVariance | How much the rotations of particles vary, in degrees. |
Vector3 AngularVelocityVariance | How much the angular velocities of particles vary, in degrees per second. |
Vector3 Pivot | Point around which the particle rotates, relative to the particle center. |
PixelpartCurve Weight (read-only) | Curve describing the weight of particles over their lifetime. |
PixelpartCurve Bounce (read-only) | Curve describing the bounciness of particles over their lifetime. |
PixelpartCurve Friction (read-only) | Curve describing the friction of particles over their lifetime. |
bool Visible | Whether particles of the particle type are visible. |
int Layer (2D effects) | Layer on which the particles are drawn inside the effect. |
BlendModeType BlendMode | How particles are blended together with the rest of the effect (Normal, Additive, Subtractive). |
PixelpartCurve InitialSize (read-only) | Curve describing the starting size of particles. |
PixelpartCurve3 Size (read-only) | Curve describing the width and height of particles as a fraction of their starting size over their lifetime. |
float SizeVariance | How much the sizes of particles vary. |
PixelpartGradient Color (read-only) | Curve describing the color of particles over their lifetime. |
Vector3 ColorVariance | How much the colors of particles vary, denoted as variances in Hue, Saturation and Value (HSV model). |
PixelpartCurve InitialOpacity (read-only) | Returns the curve describing the initial opacity of particles. |
PixelpartCurve Opacity (read-only) | Returns the curve describing the opacity of particles over their lifetime. |
float OpacityVariance | How much the opacities of particles vary. |
Method | Description |
|---|---|
void SpawnParticles(int count) | Spawns count particles. |
PixelpartForceField
Property | Description |
|---|---|
uint Id (read-only) | Unique ID of the force field. |
string Name (read-only) | Name of the force field. |
float LifetimeStart | When the force field becomes active, in seconds. |
float LifetimeDuration | How long the force field stays active, in seconds. |
bool Repeat | Whether the force field continues to stay active after LifetimeDuration has passed. |
bool Active (read-only) | Whether the force field is active. |
float LocalTime (read-only) | Time fraction the force field has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 Position (read-only) | Motion path of the force field. |
ForceType Type | Type of the force field (Point, Area). |
PixelpartCurve3 Size (read-only) | Curve describing the size of the force field. |
PixelpartCurve3 Orientation (read-only) | Curve describing the orientation of the force field, in degrees. |
PixelpartCurve3 Direction (read-only) | Curve describing the direction of the area force field, in degrees. |
PixelpartCurve Strength (read-only) | Curve describing the strength of the force field. |
float DirectionVariance | How much the force direction is allowed to vary between grid cells of the force field. |
float StrengthVariance | How much the force strength is allowed to vary between grid cells of the force field. |
Vector3Int GridSize | The number of cells in each dimension of the force field's grid. Each cell of the grid varies in direction and strength (determined by DirectionVariance and StrengthVariance). |
PixelpartCollider
Property | Description |
|---|---|
uint Id (read-only) | Unique ID of the collider. |
string Name (read-only) | Name of the collider. |
float LifetimeStart | When the collider becomes active, in seconds. |
float LifetimeDuration | How long the collider stays active, in seconds. |
bool Repeat | Whether the collider continues to stay active after LifetimeDuration has passed. |
bool Active (read-only) | Whether the collider is active. |
float LocalTime (read-only) | Time fraction the collider has been active for, in range 0.0 (0%) to 1.0 (100%). |
int NumPoints (read-only) | Number of collider vertices. |
PixelpartCurve Bounce (read-only) | Curve describing the bounciness of the collider. |
PixelpartCurve Friction (read-only) | Curve describing the friction of the collider. |
Method | Description |
|---|---|
void AddPoint(Vector3 point) | Adds a vertex to the collider at the given position. |
void SetPoint(int index, Vector3 point) | Sets the position of the given vertex. |
void RemovePoint(int index) | Removes the given vertex from the collider. |
Vector3 GetPoint(int index) | Returns the location of the given vertex. |
PixelpartCurve
Property | Description |
|---|---|
InterpolationType Interpolation | Interpolation applied to the curve (None, Linear, Spline). |
int NumPoints (read-only) | Number of curve points. |
int CacheSize (read-only) | Size of the cache. |
Method | Description |
|---|---|
float Get(float t) | Returns the (interpolated) value of the curve at time t (in range 0.0 to 1.0). |
float GetPoint(int index) | Returns the value of the curve point with the given index. |
void Set(float value) | Sets the curve to a constant with value value. |
void AddPoint(float t, float value) | Adds a curve point at time t with value value. |
void SetPoint(int index, float value) | Sets the value of the curve point with the given index to value. |
void MovePoint(int index, float delta) | Adds delta to the value of the curve point with the given index. |
void ShiftPoint(int index, float delta) | Moves the curve point with the given index forward or backward in time by delta. |
void RemovePoint(int index) | Removes the point with the given index from the curve. |
void Clear() | Removes all points from the curve. |
void Move(float delta) | Adds delta to the value of all curve points. |
void Shift(float delta) | Moves all curve points forward or backward in time by delta. |
void EnableAdaptiveCache() | Enables an adaptive cache, which resizes itself automatically if the number of curve points increases or decreases a lot. |
void EnableFixedCache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
PixelpartCurve3
Property | Description |
|---|---|
InterpolationType Interpolation | Interpolation applied to the path (None, Linear, Spline). |
int NumPoints (read-only) | Number of curve points. |
int CacheSize (read-only) | Size of the cache. |
Method | Description |
|---|---|
Vector3 Get(float t) | Returns the (interpolated) path point at time t (in range 0.0 to 1.0). |
Vector3 GetPoint(int index) | Returns the path point with the given index. |
void Set(Vector3 value) | Sets the path to a constant point with position value. |
void AddPoint(float t, Vector3 value) | Adds a path point at time t with position value. |
void SetPoint(int index, Vector3 value) | Sets the position of the path point with the given index to value. |
void MovePoint(int index, Vector3 delta) | Adds delta to the position of the point with the given index. |
void ShiftPoint(int index, float delta) | Moves the point with the given index forward or backward in time by delta. |
void RemovePoint(int index) | Removes the point with the given index from the path. |
void Clear() | Removes all points from the path. |
void Move(Vector3 delta) | Adds delta to the position of all path points. |
void Shift(float delta) | Moves all path points forward or backward in time by delta. |
void EnableAdaptiveCache() | Enables an adaptive cache, which resizes itself automatically if the number of path points increases or decreases a lot. |
void EnableFixedCache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
PixelpartGradient
Property | Description |
|---|---|
InterpolationType Interpolation | Interpolation applied to the gradient (None, Linear, Spline). |
int NumPoints (read-only) | Number of curve points. |
int CacheSize (read-only) | Size of the cache. |
Method | Description |
|---|---|
Color Get(float t) | Returns the (interpolated) gradient color at time t (in range 0.0 to 1.0). |
Color GetPoint(int index) | Returns the color of the gradient mark with the given index. |
void Set(Color value) | Sets the gradient to the constant color value. |
void AddPoint(float t, Color value) | Adds a gradient mark at time t with color value. |
void SetPoint(int index, Color value) | Sets the color of the gradient mark with the given index to value. |
void MovePoint(int index, Color delta) | Adds delta to the color of the gradient mark with the given index. |
void ShiftPoint(int index, float delta) | Moves the gradient mark with the given index forward or backward in time by delta. |
void RemovePoint(int index) | Removes the gradient mark with the given index from the gradient. |
void Clear() | Removes all marks from the gradient. |
void Move(Color delta) | Adds delta to the color of all gradient marks. |
void Shift(float delta) | Moves all gradient marks forward or backward in time by delta. |
void EnableAdaptiveCache() | Enables an adaptive cache, which resizes itself automatically if the number of gradient marks increases or decreases a lot. |
void EnableFixedCache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
Platform Support
| Platforms | Architectures | Supported |
|---|---|---|
| Windows | x64, x86 | |
| Linux | x64, x86 | |
| macOS | Universal | |
| Android | ||
| iOS | ||
| Web | ||
| Console |
Plugin for Godot 3
Requirements
- Godot 3.3 or higher
Installation
- Extract the addons folder from the archive.
- Move the addons folder into your project's root folder.
- Start Godot and enable the plugin in the project settings.
Usage
Importing An Effect
Save the effect you created in Pixelpart as a .ppfx file and place it in a folder inside your Godot project. Then in Godot, import the effect file as a Pixelpart Effect. You can set a scale value here if the effect appears too small or too large when imported into Godot.

Playing An Effect
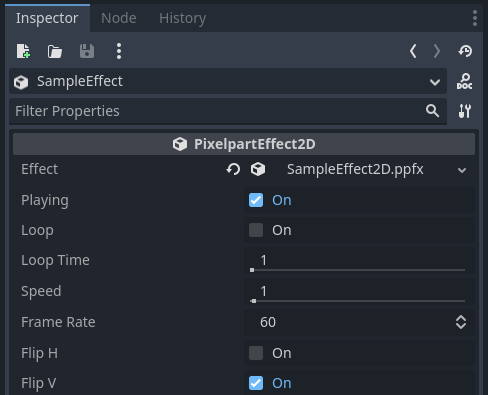
In order to actually play the effect, create a new PixelpartEffect2D node in your 2D scene (PixelpartEffect for 3D scenes) and move the imported effect asset onto the Effect field in the node's inspector window. The effect will now be played inside you game and you can use the effect node like any other CanvasItem or Spatial node.

Scripting
An effect and its particle emitters, particle types, force fields and colliders can be controlled dynamically from GDScript.
PixelpartEffect2D / PixelpartEffect
Property | Description |
|---|---|
PixelpartEffectResource effect | The attached effect resource. |
bool playing | Whether the effect is currently playing or not. |
bool loop | Whether the effect restarts automatically after time loop_time. |
float loop_time | Time after which the effect loops (only effective if loop = true). |
float speed | How fast the effect is being played. |
float frame_rate | At which rate the effect is simulated, in frames per second. |
bool flip_h | Whether the effect is flipped horizontally. |
bool flip_v | Whether the effect is flipped vertically. |
Method | Description |
|---|---|
void play(bool p) | Starts playing the effect or pauses the effect if p = false. |
void pause() | Pauses the effect. |
void restart() | Restarts the effect and removes all existing particles. |
void reset() | Restarts the effect, but does not remove existing particles. |
bool is_playing() | Returns whether the effect is currently playing or is paused. |
float get_time() | Returns the time since the effect has started playing. |
float get_import_scale() | Returns the scale applied to the effect resource. |
PixelpartParticleEmitter find_particle_emitter(String name) | Returns the particle emitter with the given name or null if no particle emitter with this name exists. |
PixelpartParticleType find_particle_type(String name) | Returns the particle type with the given name or null if no particle type with this name exists. |
PixelpartForceField find_force_field(String name) | Returns the force field with the given name or null if no force field with this name exists. |
PixelpartCollider find_collider(String name) | Returns the collider with the given name or null if no collider with this name exists. |
PixelpartParticleEmitter get_particle_emitter(int id) | Returns the particle emitter with the given id or null if no particle emitter with this id exists. |
PixelpartParticleType get_particle_type(int id) | Returns the particle type with the given id or null if no particle type with this id exists. |
PixelpartForceField get_force_field(int id) | Returns the force field with the given id or null if no field field with this id exists. |
PixelpartCollider get_collider(int id) | Returns the collider with the given id or null if no collider with this id exists. |
PixelpartParticleEmitter get_particle_emitter_at_index(int index) | Returns the particle emitter at the given index, starting with 0, or null if no particle emitter exists at this index. |
PixelpartParticleType get_particle_type_at_index(int index) | Returns the particle type at the given index, starting with 0, or null if no particle type exists at this index. |
PixelpartForceField get_force_field_at_index(int index) | Returns the force field at the given index, starting with 0, or null if no force field exists at this index. |
PixelpartCollider get_collider_at_index(int index) | Returns the collider at the given index, starting with 0, or null if no collider exists at this index. |
PixelpartParticleEmitter
Attribute | Description |
|---|---|
float lifetime_start | When the emitter becomes active, in seconds. |
float lifetime_duration | How long the emitter stays active, in seconds. |
bool repeat | Whether the emitter continues to stay active after lifetime_duration has passed. |
int shape | Shape of the emitter area (POINT, LINE, ELLIPSE, RECTANGLE, PATH, ELLIPSOID, CUBOID, CYLINDER). |
int distribution | How particles are distributed in the emitter area (UNIFORM, CENTER, HOLE, BOUNDARY). |
int emission_mode | How particles are created over the lifetime of the emitter (CONTINUOUS, BURST_START, BURST_END). |
int direction_mode | In which direction particles are accelerated towards in relation to the emitter area (FIXED, OUTWARDS, INWARDS). |
Method | Description |
|---|---|
int get_id() | Returns the ID of the emitter. |
int get_parent_id() | Returns the ID of the parent particle type. |
String get_name() | Returns the name of the emitter. |
bool is_active() | Returns whether the emitter is active and spawns particles at the current point in time. |
float get_local_time() | Returns the time fraction the emitter has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 get_position() | Returns the motion path of the emitter. |
PixelpartCurve3 get_path() | Returns the spawn path of the emitter if PATH is selected as the emitter shape. |
PixelpartCurve3 get_size() | Returns the curve describing the size of the emitter area. |
PixelpartCurve3 get_orientation() | Returns the curve describing the orientation of the emitter area in degrees. |
PixelpartCurve3 get_direction() | Returns the curve describing the emission direction in degrees. |
PixelpartCurve get_spread() | Returns the curve describing the variance in emission direction in degrees. |
PixelpartParticleType
Attribute | Description |
|---|---|
float lifespan_variance | How much the lifespans of particles vary. |
bool position_relative | Whether the position of particles is tied to the position of their emitter. |
float motion_path_force | How much the particles follow the motion path. |
float velocity_variance | How much the velocities of particles vary. |
int rotation_mode | Rotation mode of particles (ANGLE, VELOCITY). |
int alignment_mode | To which object or vector particles align (NONE, CAMERA, MOTION, EMISSION, EMITTER). |
Vector3 rotation_variance | How much the rotations of particles vary. |
Vector3 angular_velocity_variance | How much the angular velocities of particles vary. |
Vector3 pivot | The point around which the particles rotates, relative to the particle center. |
bool visible | Whether the particles of this particle type are visible. |
int layer | Layer on which the particles are drawn, starting at 0. |
float size_variance | How much the sizes of particles vary. |
float color_hue_variance | How much the hue of particles varies. |
float color_saturation_variance | How much the color saturation of particles varies. |
float color_value_variance | How much the color value of particles varies. |
float opacity_variance | How much the opacities of particles vary. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the particle type. |
int get_parent_id() | Returns the ID of the parent particle emitter. |
String get_name() | Returns the name of the particle type. |
PixelpartCurve3 get_position() | Returns the motion path of particles. |
PixelpartCurve get_num_particles() | Returns the curve describing the number of the particles spawned. |
PixelpartCurve get_lifespan() | Returns the curve describing the lifespan of particles. |
PixelpartCurve get_initial_velocity() | Returns the curve describing the starting velocity of particles. |
PixelpartCurve get_acceleration() | Returns the curve describing the acceleration of particles over their lifetime. |
PixelpartCurve get_radial_acceleration() | Returns the curve describing the radial acceleration of particles over their lifetime. |
PixelpartCurve get_damping() | Returns the curve describing the damping of particles over their lifetime. |
PixelpartCurve3 get_initial_rotation() | Returns the curve describing the starting rotation of particles. |
PixelpartCurve3 get_rotation() | Returns the curve describing the rotation of particles over their lifetime. |
PixelpartCurve get_weight() | Returns the curve describing the weight of particles over their lifetime. |
PixelpartCurve get_bounce() | Returns the curve describing the bounce of particles over their lifetime. |
PixelpartCurve get_friction() | Returns the curve describing the friction of particles over their lifetime. |
int get_blend_mode() | Returns the blend mode of the particles (NORMAL, ADDITIVE, SUBTRACTIVE). |
PixelpartCurve get_initial_size() | Returns the curve describing the starting size of particles. |
PixelpartCurve3 get_size() | Returns the curve describing the size of particles over their lifetime. |
PixelpartGradient get_color() | Returns the gradient describing the colors of particles over their lifetime. |
PixelpartCurve get_initial_opacity() | Returns the curve describing the initial opacity of particles. |
PixelpartCurve get_opacity() | Returns the curve describing the opacity of particles over their lifetime. |
void spawn_particles(int count) | Spawns count particles of this particle type. |
PixelpartForceField
Attribute | Description |
|---|---|
float lifetime_start | When the force field becomes active, in seconds. |
float lifetime_duration | How long the force field stays active, in seconds. |
bool repeat | Whether the force field continues to stay active after lifetime_duration has passed. |
int type | Type of the force field (POINT, AREA). |
float direction_variance | How much the force direction is allowed to vary between grid cells of the force field. |
float strength_variance | How much the force strength is allowed to vary between grid cells of the force field. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the force field. |
String get_name() | Returns the name of the force field. |
bool is_active() | Returns whether the force field is active. |
float get_local_time() | Returns the time fraction the force field has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 get_position() | Returns the motion path of the force field. |
PixelpartCurve3 get_size() | Returns the curve describing the size of the force field. |
PixelpartCurve3 get_orientation() | Returns the curve describing the orientation of the force field. |
PixelpartCurve3 get_direction() | Returns the curve describing the force direction of the area force field. |
PixelpartCurve get_strength() | Returns the curve describing the strength of the force field. |
void set_grid_size(int width, int height, int depth) | Sets the number of cells in each dimension of the force field grid. Each cell of the grid varies in direction and strength determined by direction_variance and strength_variance. |
int get_grid_width() | Returns the number of grid cells on the X axis of the force field grid. |
int get_grid_height() | Returns the number of grid cells on the Y axis of the force field grid. |
int get_grid_depth() | Returns the number of grid cells on the Z axis of the force field grid. |
PixelpartCollider
Attribute | Description |
|---|---|
float lifetime_start | When the collider becomes active, in seconds. |
float lifetime_duration | How long the collider stays active, in seconds. |
bool repeat | Whether the collider continues to stay active after lifetime_duration has passed. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the collider. |
String get_name() | Returns the name of the collider. |
bool is_active() | Returns whether the collider is active. |
float get_local_time() | Returns the time fraction the collider has been active for, in range 0.0 (0%) to 1.0 (100%). |
void add_point(Vector3 point) | Adds a vertex to the collider at the given position. |
void set_point(int index, Vector3 point) | Sets the position of the given vertex. |
void remove_point(int index) | Removes the given vertex from the collider. |
Vector3 get_point(int index) | Returns the position of the given vertex. |
int get_num_points() | Returns the number of vertices. |
PixelpartCurve get_bounce() | Returns the curve describing the bounciness of the collider. |
PixelpartCurve get_friction() | Returns the curve describing the friction of the collider. |
PixelpartCurve
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the curve (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
float get(float t) | Returns the (interpolated) value of the curve at time t (in range 0.0 to 1.0) |
float get_point(int index) | Returns the value of the curve point with the given index. |
void set(float value) | Sets the curve to a constant with value value. |
void add_point(float t, float value) | Adds a curve point at time t with value value. |
void set_point(int index, float value) | Sets the value of the curve point with the given index to value. |
void move_point(int index, float delta) | Adds delta to the value of the curve point with the given index. |
void shift_point(int index, float delta) | Moves the curve point with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the point with the given index from the curve. |
void clear() | Removes all points from the curve. |
int get_num_points() | Returns the number of curve points. |
void move(float delta) | Adds delta to the value of all curve points. |
void shift(float delta) | Moves all curve points forward or backward in time by delta. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of curve points increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
PixelpartCurve3
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the path (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
Vector3 get(float t) | Returns the (interpolated) path point at time t (in range 0.0 to 1.0). |
Vector3 get_point(int index) | Returns the path point with the given index. |
void set(Vector3 value) | Sets the path to a constant point with position value. |
void add_point(float t, Vector3 value) | Adds a path point at time t with position value. |
void set_point(int index, Vector3 value) | Sets the position of the path point with the given index to value. |
void move_point(int index, Vector3 delta) | Adds delta to the position of the point with the given index. |
void shift_point(int index, float delta) | Moves the point with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the point with the given index from the path. |
void clear() | Removes all points from the path. |
int get_num_points() | Returns the number of path points. |
void move(Vector3 delta) | Adds delta to the position of all path points. |
void shift(float delta) | Moves all path points forward or backward in time by delta. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of path points increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
PixelpartGradient
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the gradient (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
Color get(float t) | Returns the (interpolated) gradient color at time t (in range 0.0 to 1.0). |
Color get_point(int index) | Returns the color of the gradient mark with the given index. |
void set(Color value) | Sets the gradient to the constant color value. |
void add_point(float t, Color value) | Adds a gradient mark at time t with color value. |
void set_point(int index, Color value) | Sets the color of the gradient mark with the given index to value. |
void move_point(int index, Color delta) | Adds delta to the color of the gradient mark with the given index. |
void shift_point(int index, float delta) | Moves the gradient mark with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the gradient mark with the given index from the gradient. |
void clear() | Removes all marks from the gradient. |
int get_num_points() | Returns the number of gradient marks. |
void move(Color delta) | Adds delta to the color of all gradient marks. |
void shift(float delta) | Moves all gradient marks forward or backward in time by delta. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of gradient marks increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
Platform Support
| Platforms | Architectures | Supported |
|---|---|---|
| Windows | x64, x86 | |
| Linux | x64, x86 | |
| macOS | Universal | |
| Android | ||
| iOS | ||
| Web | ||
| Console |
Plugin for Godot 4
Requirements
- Godot 4.0 or higher
Installation
- Extract the addons folder from the plugin archive.
- Move the addons folder into your project's root folder.
- Start Godot and enable the plugin in the project settings.
Usage
Importing An Effect
Save the effect you created in Pixelpart as a .ppfx file and place it in a folder inside your Godot project. Then in Godot, import the effect file as a Pixelpart Effect. You can set a scale value here if the effect appears too small or too large when imported into Godot.

Playing An Effect
In order to actually play the effect, create a new PixelpartEffect2D node in your 2D scene (PixelpartEffect for 3D scenes) and move the imported effect asset onto the Effect field in the node's inspector window. The effect will now be played inside you game and you can use the effect node like any other Node2D or Node3D node.

Scripting
An effect and its particle emitters, particle types, force fields and colliders can be controlled dynamically from GDScript.
PixelpartEffect2D / PixelpartEffect
Property | Description |
|---|---|
PixelpartEffectResource effect | The attached effect resource. |
bool playing | Whether the effect is currently playing or not. |
bool loop | Whether the effect restarts automatically after time loop_time. |
float loop_time | Time after which the effect loops (only effective if loop = true). |
float speed | How fast the effect is being played. |
float frame_rate | At which rate the effect is simulated, in frames per second. |
bool flip_h | Whether the effect is flipped horizontally. |
bool flip_v | Whether the effect is flipped vertically. |
Method | Description |
|---|---|
void play(bool p) | Starts playing the effect or pauses the effect if p = false. |
void pause() | Pauses the effect. |
void restart() | Restarts the effect and removes all existing particles. |
void reset() | Restarts the effect, but does not remove existing particles. |
bool is_playing() | Returns whether the effect is currently playing or is paused. |
float get_time() | Returns the time since the effect has started playing. |
void set_loop(bool l) | Sets loop. |
bool get_loop() | Returns loop. |
void set_loop_time(float l) | Sets loop_time. |
float get_loop_time() | Returns loop_time. |
void set_speed(float s) | Sets speed. |
float get_speed() | Returns speed. |
void set_frame_rate(float r) | Sets frame_rate. |
float get_frame_rate() | Returns frame_rate. |
void set_flip_h(bool flip) | Sets flip_h. |
void set_flip_v(bool flip) | Sets flip_v. |
bool get_flip_h() | Returns flip_h. |
bool get_flip_v() | Returns flip_v. |
float get_import_scale() | Returns the scale applied to the effect resource. |
void set_effect(PixelpartEffectResource effect_res) | Sets effect. |
PixelpartEffectResource get_effect() | Returns effect. |
PixelpartParticleEmitter find_particle_emitter(String name) | Returns the particle emitter with the given name or null if no particle emitter with this name exists. |
PixelpartParticleType find_particle_type(String name) | Returns the particle type with the given name or null if no particle type with this name exists. |
PixelpartForceField find_force_field(String name) | Returns the force field with the given name or null if no force field with this name exists. |
PixelpartCollider find_collider(String name) | Returns the collider with the given name or null if no collider with this name exists. |
PixelpartParticleEmitter get_particle_emitter(int id) | Returns the particle emitter with the given id or null if no particle emitter with this id exists. |
PixelpartParticleType get_particle_type(int id) | Returns the particle type with the given id or null if no particle type with this id exists. |
PixelpartForceField get_force_field(int id) | Returns the force field with the given id or null if no field field with this id exists. |
PixelpartCollider get_collider(int id) | Returns the collider with the given id or null if no collider with this id exists. |
PixelpartParticleEmitter get_particle_emitter_at_index(int index) | Returns the particle emitter at the given index, starting with 0, or null if no particle emitter exists at this index. |
PixelpartParticleType get_particle_type_at_index(int index) | Returns the particle type at the given index, starting with 0, or null if no particle type exists at this index. |
PixelpartForceField get_force_field_at_index(int index) | Returns the force field at the given index, starting with 0, or null if no force field exists at this index. |
PixelpartCollider get_collider_at_index(int index) | Returns the collider at the given index, starting with 0, or null if no collider exists at this index. |
PixelpartParticleEmitter
Attribute | Description |
|---|---|
float lifetime_start | When the emitter becomes active, in seconds. |
float lifetime_duration | How long the emitter stays active, in seconds. |
bool repeat | Whether the emitter continues to stay active after lifetime_duration has passed. |
int shape | Shape of the emitter area (POINT, LINE, ELLIPSE, RECTANGLE, PATH, ELLIPSOID, CUBOID, CYLINDER). |
int distribution | How particles are distributed in the emitter area (UNIFORM, CENTER, HOLE, BOUNDARY). |
int emission_mode | How particles are created over the lifetime of the emitter (CONTINUOUS, BURST_START, BURST_END). |
int direction_mode | In which direction particles are accelerated towards in relation to the emitter area (FIXED, OUTWARDS, INWARDS). |
Method | Description |
|---|---|
int get_id() | Returns the ID of the emitter. |
int get_parent_id() | Returns the ID of the parent particle type. |
String get_name() | Returns the name of the emitter. |
void set_lifetime_start(float time) | Sets lifetime_start. |
void set_lifetime_duration(float time) | Sets lifetime_duration. |
void set_repeat(bool value) | Sets repeat. |
float get_lifetime_start() | Returns lifetime_start. |
float get_lifetime_duration() | Returns lifetime_duration. |
bool get_repeat() | Returns repeat. |
bool is_active() | Returns whether the emitter is active and spawns particles at the current point in time. |
float get_local_time() | Returns the time fraction the emitter has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 get_position() | Returns the motion path of the emitter. |
void set_shape(int type) | Sets shape. |
int get_shape() | Returns shape. |
PixelpartCurve3 get_path() | Returns the spawn path of the emitter if PATH is selected as the emitter shape. |
PixelpartCurve3 get_size() | Returns the curve describing the size of the emitter area. |
PixelpartCurve3 get_orientation() | Returns the curve describing the orientation of the emitter area in degrees. |
void set_distribution(int mode) | Sets distribution. |
void set_emission_mode(int mode) | Sets emission_mode. |
void set_direction_mode(int mode) | Sets direction_mode. |
int get_distribution() | Returns distribution. |
int get_emission_mode() | Returns emission_mode. |
int get_direction_mode() | Returns direction_mode. |
PixelpartCurve3 get_direction() | Returns the curve describing the emission direction in degrees. |
PixelpartCurve get_spread() | Returns the curve describing the variance in emission direction in degrees. |
PixelpartParticleType
Attribute | Description |
|---|---|
float lifespan_variance | How much the lifespans of particles vary. |
bool position_relative | Whether the position of particles is tied to the position of their emitter. |
float motion_path_force | How much the particles follow the motion path. |
float velocity_variance | How much the velocities of particles vary. |
int rotation_mode | Rotation mode of particles (ANGLE, VELOCITY). |
int alignment_mode | To which object or vector particles align (NONE, CAMERA, MOTION, EMISSION, EMITTER). |
Vector3 rotation_variance | How much the rotations of particles vary. |
Vector3 angular_velocity_variance | How much the angular velocities of particles vary. |
Vector3 pivot | The point around which the particles rotates, relative to the particle center. |
bool visible | Whether the particles of this particle type are visible. |
int layer | Layer on which the particles are drawn, starting at 0. |
float size_variance | How much the sizes of particles vary. |
float color_hue_variance | How much the hue of particles varies. |
float color_saturation_variance | How much the color saturation of particles varies. |
float color_value_variance | How much the color value of particles varies. |
float opacity_variance | How much the opacities of particles vary. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the particle type. |
int get_parent_id() | Returns the ID of the parent particle emitter. |
String get_name() | Returns the name of the particle type. |
PixelpartCurve3 get_position() | Returns the motion path of particles. |
PixelpartCurve get_num_particles() | Returns the curve describing the number of the particles spawned. |
PixelpartCurve get_lifespan() | Returns the curve describing the lifespan of particles. |
void set_lifespan_variance(float variance) | Sets lifespan_variance. |
float get_lifespan_variance() | Returns lifespan_variance. |
void set_position_relative(bool mode) | Sets position_relative. |
bool is_position_relative() | Returns position_relative. |
void set_motion_path_force(float force) | Sets motion_path_force. |
float get_motion_path_force() | Returns motion_path_force. |
PixelpartCurve get_initial_velocity() | Returns the curve describing the starting velocity of particles. |
void set_velocity_variance(float variance) | Sets velocity_variance. |
float get_velocity_variance() | Returns velocity_variance. |
PixelpartCurve get_acceleration() | Returns the curve describing the acceleration of particles over their lifetime. |
PixelpartCurve get_radial_acceleration() | Returns the curve describing the radial acceleration of particles over their lifetime. |
PixelpartCurve get_damping() | Returns the curve describing the damping of particles over their lifetime. |
void set_rotation_mode(int mode) | Sets rotation_mode. |
void set_alignment_mode(int mode) | Sets alignment_mode. |
int get_rotation_mode() | Returns rotation_mode. |
int get_alignment_mode() | Returns alignment_mode. |
PixelpartCurve3 get_initial_rotation() | Returns the curve describing the starting rotation of particles. |
PixelpartCurve3 get_rotation() | Returns the curve describing the rotation of particles over their lifetime. |
void set_rotation_variance(Vector3 variance) | Sets rotation_variance. |
void set_angular_velocity_variance(Vector3 variance) | Sets angular_velocity_variance. |
Vector3 get_rotation_variance() | Returns rotation_variance. |
Vector3 get_angular_velocity_variance() | Returns angular_velocity_variance. |
void set_pivot(Vector3 pivot) | Sets pivot. |
Vector3 get_pivot() | Returns pivot. |
PixelpartCurve get_weight() | Returns the curve describing the weight of particles over their lifetime. |
PixelpartCurve get_bounce() | Returns the curve describing the bounce of particles over their lifetime. |
PixelpartCurve get_friction() | Returns the curve describing the friction of particles over their lifetime. |
void set_visible(bool mode) | Sets visible. |
void set_layer(int layer) | Sets layer. |
bool is_visible() | Returns visible. |
int get_layer() | Returns layer. |
int get_blend_mode() | Returns the blend mode of the particles (NORMAL, ADDITIVE, SUBTRACTIVE). |
PixelpartCurve get_initial_size() | Returns the curve describing the starting size of particles. |
PixelpartCurve3 get_size() | Returns the curve describing the size of particles over their lifetime. |
void set_size_variance(float variance) | Sets size_variance. |
float get_size_variance() | Returns size_variance. |
PixelpartGradient get_color() | Returns the gradient describing the colors of particles over their lifetime. |
void set_color_hue_variance(float variance) | Sets color_hue_variance. |
void set_color_saturation_variance(float variance) | Sets color_saturation_variance. |
void set_color_value_variance(float variance) | Sets color_value_variance. |
float get_color_hue_variance() | Returns color_hue_variance. |
float get_color_saturation_variance() | Returns color_saturation_variance. |
float get_color_value_variance() | Returns color_value_variance. |
PixelpartCurve get_initial_opacity() | Returns the curve describing the initial opacity of particles. |
PixelpartCurve get_opacity() | Returns the curve describing the opacity of particles over their lifetime. |
void set_opacity_variance(float variance) | Sets opacity_variance. |
float get_opacity_variance() | Returns opacity_variance. |
void spawn_particles(int count) | Spawns count particles of this particle type. |
PixelpartForceField
Attribute | Description |
|---|---|
float lifetime_start | When the force field becomes active, in seconds. |
float lifetime_duration | How long the force field stays active, in seconds. |
bool repeat | Whether the force field continues to stay active after lifetime_duration has passed. |
int type | Type of the force field (POINT, AREA). |
float direction_variance | How much the force direction is allowed to vary between grid cells of the force field. |
float strength_variance | How much the force strength is allowed to vary between grid cells of the force field. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the force field. |
String get_name() | Returns the name of the force field. |
void set_lifetime_start(float time) | Sets lifetime_start. |
void set_lifetime_duration(float time) | Sets lifetime_duration. |
void set_repeat(bool value) | Sets repeat. |
float get_lifetime_start() | Returns lifetime_start. |
float get_lifetime_duration() | Returns lifetime_duration. |
bool get_repeat() | Returns repeat. |
bool is_active() | Returns whether the force field is active. |
float get_local_time() | Returns the time fraction the force field has been active for, in range 0.0 (0%) to 1.0 (100%). |
PixelpartCurve3 get_position() | Returns the motion path of the force field. |
void set_type(int type) | Sets type. |
int get_type() | Returns type. |
PixelpartCurve3 get_size() | Returns the curve describing the size of the force field. |
PixelpartCurve3 get_orientation() | Returns the curve describing the orientation of the force field. |
PixelpartCurve3 get_direction() | Returns the curve describing the force direction of the area force field. |
PixelpartCurve get_strength() | Returns the curve describing the strength of the force field. |
void set_direction_variance(float variance) | Sets direction_variance. |
void set_strength_variance(float variance) | Sets strength_variance. |
float get_direction_variance() | Returns direction_variance. |
float get_strength_variance() | Returns strength_variance. |
void set_grid_size(int width, int height, int depth) | Sets the number of cells in each dimension of the force field grid. Each cell of the grid varies in direction and strength determined by direction_variance and strength_variance. |
int get_grid_width() | Returns the number of grid cells on the X axis of the force field grid. |
int get_grid_height() | Returns the number of grid cells on the Y axis of the force field grid. |
int get_grid_depth() | Returns the number of grid cells on the Z axis of the force field grid. |
PixelpartCollider
Attribute | Description |
|---|---|
float lifetime_start | When the collider becomes active, in seconds. |
float lifetime_duration | How long the collider stays active, in seconds. |
bool repeat | Whether the collider continues to stay active after lifetime_duration has passed. |
Method | Description |
|---|---|
int get_id() | Returns the ID of the collider. |
String get_name() | Returns the name of the collider. |
void set_lifetime_start(float time) | Sets lifetime_start. |
void set_lifetime_duration(float time) | Sets lifetime_duration. |
void set_repeat(bool value) | Sets repeat. |
float get_lifetime_start() | Returns lifetime_start. |
float get_lifetime_duration() | Returns lifetime_duration. |
bool get_repeat() | Returns repeat. |
bool is_active() | Returns whether the collider is active. |
float get_local_time() | Returns the time fraction the collider has been active for, in range 0.0 (0%) to 1.0 (100%). |
void add_point(Vector3 point) | Adds a vertex to the collider at the given position. |
void set_point(int index, Vector3 point) | Sets the position of the given vertex. |
void remove_point(int index) | Removes the given vertex from the collider. |
Vector3 get_point(int index) | Returns the position of the given vertex. |
int get_num_points() | Returns the number of vertices. |
PixelpartCurve get_bounce() | Returns the curve describing the bounciness of the collider. |
PixelpartCurve get_friction() | Returns the curve describing the friction of the collider. |
PixelpartCurve
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the curve (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
float get(float t) | Returns the (interpolated) value of the curve at time t (in range 0.0 to 1.0) |
float get_point(int index) | Returns the value of the curve point with the given index. |
void set(float value) | Sets the curve to a constant with value value. |
void add_point(float t, float value) | Adds a curve point at time t with value value. |
void set_point(int index, float value) | Sets the value of the curve point with the given index to value. |
void move_point(int index, float delta) | Adds delta to the value of the curve point with the given index. |
void shift_point(int index, float delta) | Moves the curve point with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the point with the given index from the curve. |
void clear() | Removes all points from the curve. |
int get_num_points() | Returns the number of curve points. |
void move(float delta) | Adds delta to the value of all curve points. |
void shift(float delta) | Moves all curve points forward or backward in time by delta. |
void set_interpolation(int method) | Sets interpolation. |
int get_interpolation() | Returns interpolation. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of curve points increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
PixelpartCurve3
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the path (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
Vector3 get(float t) | Returns the (interpolated) path point at time t (in range 0.0 to 1.0). |
Vector3 get_point(int index) | Returns the path point with the given index. |
void set(Vector3 value) | Sets the path to a constant point with position value. |
void add_point(float t, Vector3 value) | Adds a path point at time t with position value. |
void set_point(int index, Vector3 value) | Sets the position of the path point with the given index to value. |
void move_point(int index, Vector3 delta) | Adds delta to the position of the point with the given index. |
void shift_point(int index, float delta) | Moves the point with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the point with the given index from the path. |
void clear() | Removes all points from the path. |
int get_num_points() | Returns the number of path points. |
void move(Vector3 delta) | Adds delta to the position of all path points. |
void shift(float delta) | Moves all path points forward or backward in time by delta. |
void set_interpolation(int method) | Sets interpolation. |
int get_interpolation() | Returns interpolation. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of path points increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
PixelpartGradient
Attribute | Description |
|---|---|
int interpolation | Interpolation applied to the gradient (NONE, LINEAR, SPLINE). |
Method | Description |
|---|---|
Color get(float t) | Returns the (interpolated) gradient color at time t (in range 0.0 to 1.0). |
Color get_point(int index) | Returns the color of the gradient mark with the given index. |
void set(Color value) | Sets the gradient to the constant color value. |
void add_point(float t, Color value) | Adds a gradient mark at time t with color value. |
void set_point(int index, Color value) | Sets the color of the gradient mark with the given index to value. |
void move_point(int index, Color delta) | Adds delta to the color of the gradient mark with the given index. |
void shift_point(int index, float delta) | Moves the gradient mark with the given index forward or backward in time by delta. |
void remove_point(int index) | Removes the gradient mark with the given index from the gradient. |
void clear() | Removes all marks from the gradient. |
int get_num_points() | Returns the number of gradient marks. |
void move(Color delta) | Adds delta to the color of all gradient marks. |
void shift(float delta) | Moves all gradient marks forward or backward in time by delta. |
void set_interpolation(int method) | Sets interpolation. |
int get_interpolation() | Returns interpolation. |
void enable_adaptive_cache() | Enables an adaptive cache, which resizes itself automatically if the number of gradient marks increases or decreases a lot. |
void enable_fixed_cache(int size) | Enables a fixed cache with the given size, which only stores up to size different values. |
int get_cache_size() | Returns the size of the cache. |
Platform Support
| Platforms | Architectures | Supported |
|---|---|---|
| Windows | x64, x86 | |
| Linux | x64, x86 | |
| macOS | Universal | |
| Android | ||
| iOS | ||
| Web | ||
| Console |
Third-Party Software
| Software | Version | License |
|---|---|---|
| zlib | 1.2.11 | LICENSE |
| spdlog | 1.11 | LICENSE |
| OpenGL Mathematics (GLM) | 0.9.9.8 | LICENSE |
| JSON for Modern C++ (nlohmann/json) | 3.10.5 | LICENSE |
| The OpenGL Extension Wrangler Library (GLEW) | 2.1.0 | LICENSE |
| GLFW | 3.3.7 | LICENSE |
| Dear ImGui | 1.89.6 | LICENSE |
| ImNodes | 0.5 | LICENSE |
| ImFileDialog | LICENSE | |
| ImGuiColorTextEdit | LICENSE | |
| ImGuizmo | LICENSE | |
| stb_image | 2.26 | LICENSE |
| stb_image_write | 1.15 | LICENSE |
| libogg | 1.3.5 | LICENSE |
| libwebm | 1.0.0.27 | LICENSE |
| libtheora | 1.1.1 | LICENSE |
| libvpx | 1.11.0 | LICENSE |
| gif-h | LICENSE | |
| Lua | 5.4.4 | LICENSE |
| IconFontCppHeaders | LICENSE | |
| GCC Runtime | LICENSE | |
| MinGW-w64 Runtime | LICENSE | |
| godot-cpp | LICENSE | |
| godot-demo-projects | LICENSE | |
| Font: Open Sans | 3.000 | LICENSE |
| Font: Noto Sans | 2.002 | LICENSE |
| Font: Inconsolata | 3.001 | LICENSE |
| Font: Material Design Icons | 7.3.67 | LICENSE |
| Font: Font Awesome | 5.15.4 | LICENSE |
| Images: Particle Pack by Kenney | LICENSE | |
| Images: Foliage Sprites by Kenney | LICENSE | |
| Images: VFX Sprites by Raffaele Picca | LICENSE | |
| Color Palette: EDG16, EDG32 and EDG64 by ENDESGA | ||
| Color Palette: RESURRECT64 by Kerrie Lake | ||
| Color Palette: PICO-8 by Lexaloffle Games | ||
| Color Palette: AAP-64 by Adigun A. Polack | ||
| Color Palette: VINIK24 by Vinik | ||
| Color Palette: APOLLO by Adam Younis | ||
| Color Palette: SLSO8 by Luis Miguel Maldonado |
Terms of Use
These Terms of Use are a legal agreement between you and Sören Möllers ("Licensor"). This agreement governs your acquisition and use of the Pixelpart software ("Software") directly from Licensor or indirectly through an authorized reseller or distributor. Please read this agreement carefully before purchasing and using the Software. It provides a license to use the Software and contains warranty information and liability disclaimers. If you use a free trial or demo version of the Software, this agreement will also govern that trial. By purchasing, downloading, installing and/or using the Software, you are confirming your acceptance of the Software and agreeing to become bound by the terms of this agreement. If you are entering into this agreement on behalf of a company or other legal entity, you represent that you have the authority to bind such entity and its affiliates to these terms and conditions. If you do not have such authority or if you do not agree with the terms and conditions of this agreement, do not purchase, download, install or use the Software, and you must not accept this agreement. The terms also apply to any updates, supplements, and support services for the Software, unless other terms accompany those items on delivery. If so, those terms apply.
License Grant
Licensor hereby grants you a personal, non-exclusive, perpetual license to load and use the Software on devices under your control in accordance with the terms of this agreement. You are responsible for ensuring these devices meet the minimum requirements of the Software.
You are not permitted to:
- Edit, alter, modify, adapt, translate or otherwise change the whole or any part of the Software nor permit the whole or any part of the Software to be combined with or become incorporated in any other software, nor decompile, disassemble or reverse engineer the Software or attempt to do any such things,
- reproduce, copy, distribute or resell the Software for any commercial purpose,
- allow any third party to use the Software on behalf of or for the benefit of any third party,
- use the Software in any way which breaches any applicable local, national or international law.
Intellectual Property and Ownership
Licensor shall at all times retain ownership of the Software as originally downloaded by you and all subsequent downloads of the Software by you. The Software (and the copyright, and other intellectual property rights of whatever nature in the Software, including any modifications made thereto) are and shall remain the property of Licensor. Licensor reserves the right to grant licenses to use the Software to third parties. This does not cover content you create using the Software (see below).
User-Created Content
Any videos, images and animations you create using the Software are your property and Licensor does not claim any ownership in your original content. It is your responsibility to ensure that the content you create does not infringe or violate any rights, including, but not limited to, trademarks, copyrights, and other intellectual property rights of Licensor or any third party.
Termination
This agreement is effective from the date you first purchase, download and/or use the Software and shall continue until terminated. You may terminate it at any time upon written notice to Licensor. It will also terminate immediately if you fail to comply with any term of this agreement. Upon such termination, the licenses granted by this agreement will immediately terminate and you agree to stop all access and use of the Software. The provisions that by their nature continue and survive will survive any termination of this agreement.
WARRANTY DISCLAIMER
Licensor hereby expressly disclaims any warranty for the Software. The Software is provided “as is”, without warranty of any kind, either express or implied, including, without limitation, the implied warranties of merchantability, fitness for a particular purpose, or non-infringement. You accept any and all risk arising out of use or performance of the Software. Because some jurisdictions do not allow the exclusion of or limitations on implied warranties or the limitations on the applicable statutory rights of a consumer, some or all of the above exclusions and limitations may not apply to you.
LIMITATION OF LIABILITY
To the fullest extent of applicable law, Licensor shall not be liable for special, incidental, or consequential damages resulting from possession, use, or malfunction of the software, including, but not limited to, damages to property, loss of goodwill, computer failure or malfunction, and, to the extent permitted by law, damages for personal injuries, property damage, or lost profits or punitive damages from any causes of action arising out of or related to this agreement or the Software, whether arising in tort (including negligence), contract, strict liability, or otherwise, whether or not Licensor has been advised of the possibility of such damages. To the fullest extent of applicable law, Licensor's liability for all damages shall not (except as required by applicable law) exceed the actual price paid by you for use of the Software.
Privacy Policy
Licensor does not collect your personal data using the Software. This does not apply to resellers or distributors of the Software who may collect personal data. Read their privacy policy for further information.