Keyframe Animation¶
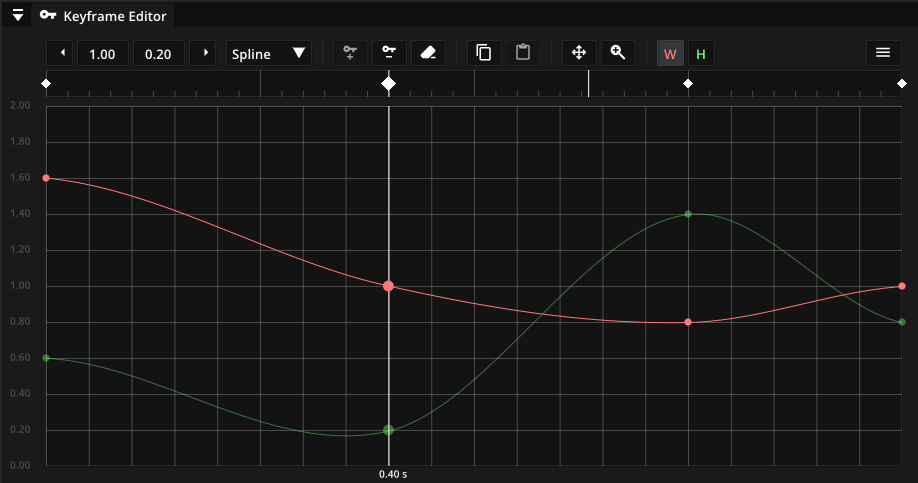
Keyframe animation allows you to animate properties of objects over time and can be used to let emitters spin in circles, to make particles bigger and smaller during their lifetime and for other complex behavior. To edit a property’s keyframes, select the corresponding property name in the property panel, which is then highlighted to indicate that it is being edited. The Keyframe editor now shows the animation keyframes of the selected property. Edits are applied in real-time to the effect.

A property can be defined with a number of keyframes that determine how it changes over time. You can add a new keyframe by right-clicking inside the keyframe editor. A right-click on an existing keyframe removes it. To move keyframes, simply drag them around with the mouse. The timing can be adjusted more precisely in the small timeline above the main editor frame. Note that properties can also have multiple components as is the case with the size (width, height) of particles. Select which component you want to edit with the buttons in the toolbar above the editor.
Additional actions are shown above the editor and in the menu accessible via :
Option |
Description |
|---|---|
Interpolation |
|
Add |
Add a new keyframe at the current cursor position. |
Remove |
Remove the selected keyframe. |
Erase |
Remove all keyframes, setting the property to a constant value. |
Copy |
Copy keyframes to the clipboard. |
Paste |
Replace keyframes with the ones in the clipboard. |
Scroll |
Scroll the graph by clicking and dragging the mouse. |
Zoom |
Adjust the zoom level by clicking and dragging the mouse. |
Reset view |
Reset zoom and scrolling. |
Grid spacing |
Adjust the distance between grid lines in the keyframe editor. |
Snap to grid |
Toggle snapping keyframes to the grid. |
Open script editor… |
Generate keyframes by writing scripts with the Lua scripting language. |