Rendering Effects¶
Effects you create with Pixelpart can be rendered to sprite sheets, image sequences, animated images and videos, which can be used outside Pixelpart. To open the Render window click Render… in the toolbar or the main menu.

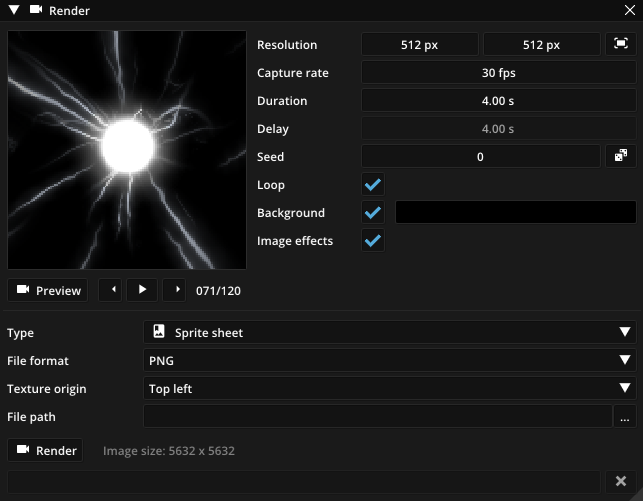
The rendering process can be influenced with the following options:
Option |
Description |
|---|---|
Resolution |
The image resolution in pixels. Click to automatically fit the effect to the image frame. |
Capture rate |
The rate at which the effect is recorded, in frames per seconds. |
Duration |
Length of the effect in seconds. |
Delay |
How long the effect is simulated before it is captured. |
Playback |
How fast the effect is played. Can be used to slow down or speed up the effect. |
Seed |
Seed used for randomization of the particle simulation. Use to pick a random seed. |
Loop |
Render the effect as a loop making the end of the effect blend seamlessly with the beginning. |
Seamless |
Render the effect with seamless edges. This is useful for animations that are used as part of a tilemap, for example. Only available for 2D effects. |
Background |
Change the background color of the rendered effect. Turn this option off to render the effect in front of a transparent background. |
Image effects |
Enable or disable image effects for the rendered effect. |
You can click Preview to quickly render a low-resolution preview of the final effect to test the selected rendering options. To start the final export, click Render, which renders the effect to the file specified with the File path option. The following formats are supported:
Type |
File formats |
Description |
|---|---|---|
Sprite sheet |
png, tga, bmp, jpeg |
Render the effect onto a sprite sheet. Texture origin determines the corner where the first animation frame is placed. You can also specify custom sprite sheet dimensions. |
Image sequence |
png, tga, bmp, jpeg |
Export the effect as a series of individual image files. Select which frames to export with the Frame range option. To export the whole animation leave this setting at the default value of 1 - Max. You can also customize how the filenames of the different frames are formatted: For example, specifying image%03d.png stores the frames as image000.png, image001.png and so on with leading zeros and padded to three digits. If you choose a filename without format specifiers, e.g. just image.png, the images will be saved as image0.png, image1.png and so on. |
Animated image |
gif, apng |
Export the effect as an animated image file. |
Video |
|
Export the effect as a video. Bitrate controls the data rate used for the video. |